
- HOMEホーム
- FEATUREこだわり
-
SERVICE/PRICEサービス・料金
おたすけクラウドサーバーその他のサービス
- SUPPORTサポート窓口
- REQUEST資料請求
- APPLICATIONお申し込み



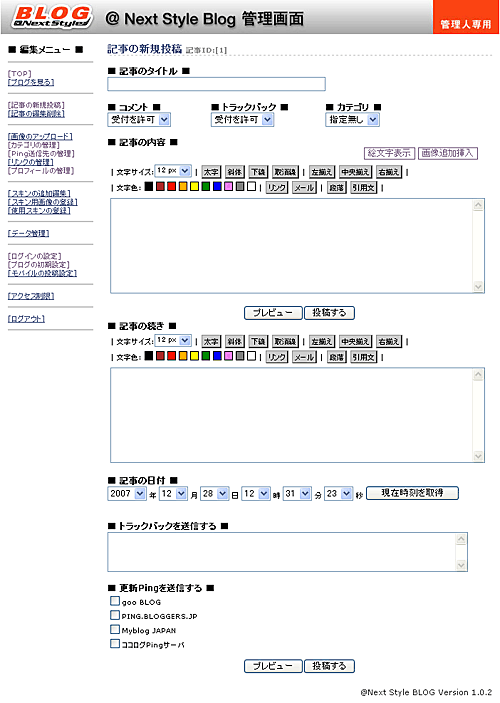
A.記事ID
投稿する記事IDが表示されます。投稿順で自動的に割り振られます。
B.記事のタイトル
投稿する記事名を入力してください。
C.コメント
投稿する記事に対して閲覧者からのコメントを、
受け付けるかどうかをプルダウンをクリックして選択することができます。
D.トラックバック
投稿する記事に対して他ブログからのトラックバックを、
受け付けるかどうかをプルダウンをクリックして選択することができます。
E.カテゴリ
投稿する記事のカテゴリをプルダウンをクリックしてから選択することができます。
※カテゴリの追加はカテゴリの登録方法を参照してください。
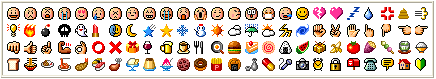
F.絵文字表示
絵文字表示をクリックすると下図の絵文字一覧が表示されます。

表示された好きな絵文字をクリックすると本文に貼り付けることができます。
G.画像追加挿入
画像追加挿入をクリックすると別ウィンドウが表示されます。
詳しい使い方は画像の挿入方法を参照してください。
H.タグツール
様々なタグツールを使用することで、自動的にHTMLタグを挿入することができます。
文字を大きくしたり色をつけたり、様々なレイアウトが可能になります。
I.記事本文入力欄
記事内容はここに書き込みます。絵文字やタグツールで作成したタグもここに入ります。
また、HTMLタグとして明記されませんが、改行は自動的に変換されます。
J.[プレビュー]ボタン
[プレビュー]ボタンを押すことで現在作成中の記事の見た目を確認することが出来ます。
※使用するスキンによっては実際の見た目と異なる場合があります。
K.[投稿する]ボタン
作成した記事を投稿するボタンです。
L.記事の続き入力欄
記事の続きを書くことができます。
投稿する記事を上下に分けたりすることが可能です。
M.記事の日付
記事の投稿日や時間を変えることができます。
N.[現在時刻を取得]ボタン
現在の日時を取得し、記事の日付を現在の日時に変更します。
※編集中のパソコンの時計からデータを取得する為、
パソコンの時計がまちがっていた場合はまちがったままの日時が取得されます。
O.トラックバックを送信
投稿する記事を送りたい他のブログのトラックバック先を記入します。
複数のトラックバック先がある場合は改行して続けて入力してください。
P.更新Pingを送信
一覧からチェックを入れた所に更新情報を送ります。
※更新Ping先の追加はPing送信先の登録を参照してください。
注意)更新Ping先によっては情報が反映されるまで時間のかかるところもあります。